OUR WORK
UI & UX デザイン
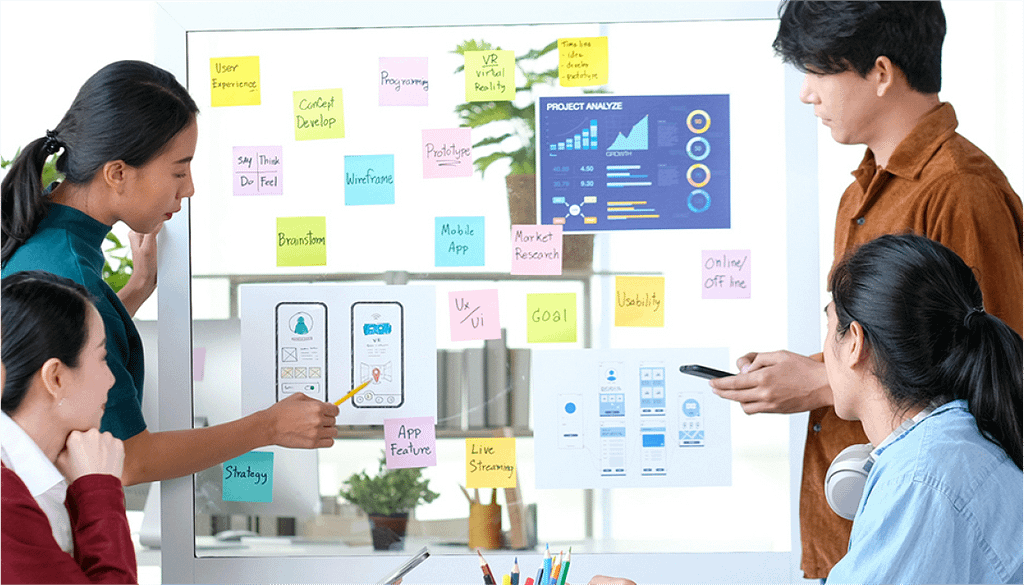
UI & UX デザインとは
ウェブサイトでのスムーズでシームレスなユーザー体験の提供で、サイト本来の目的や結果に大きな違いを生み出します。UIやUXの考えをベースに、シンプルで機能的なデザインと、ユーザーのニーズを満たす優れたインターフェイスを制作し、サイトを成功へと導きます。


Purpose
UI・UXデザインによって
ユーザーフレンドリーを実現します

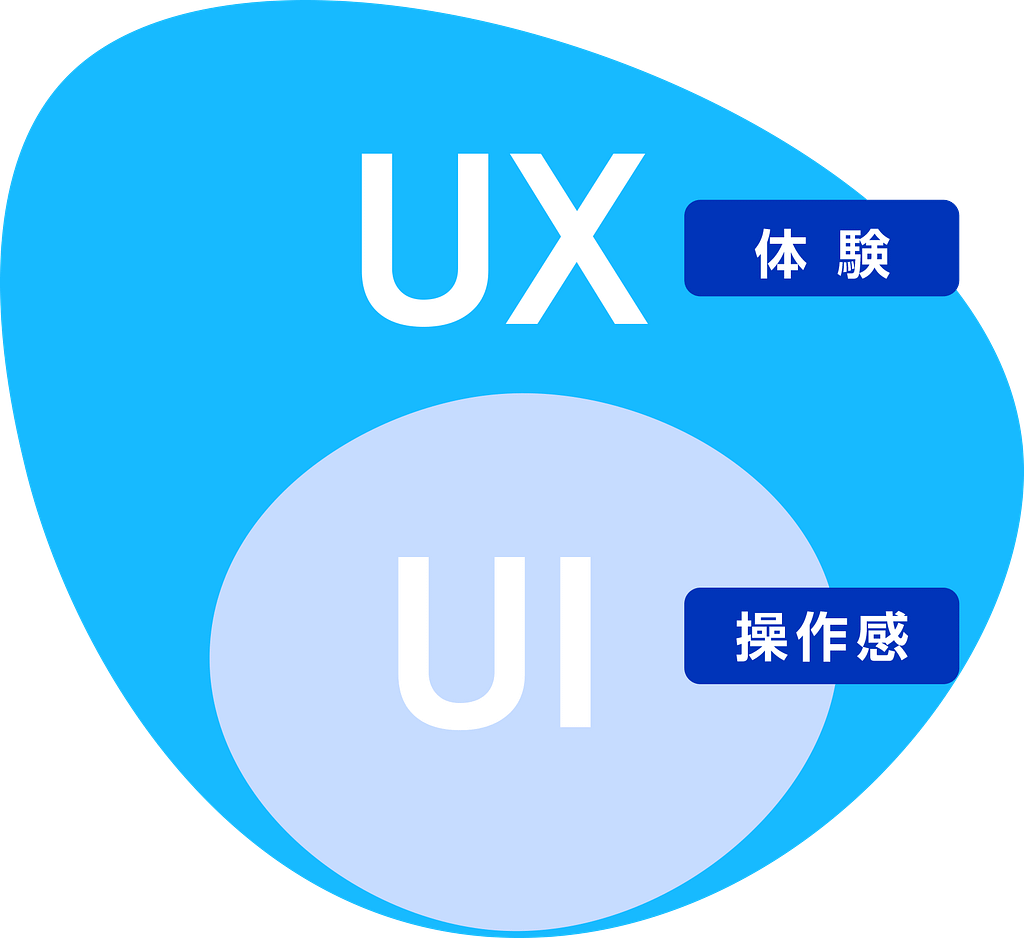
User Experience
クライアントの製品やサービスを通じて得られる体験をWebサイト・アプリケーション上でユーザーに体験してもらうことにより、商品やサービスのスムーズな認知につなげます。
User interface
ユーザーとの直接的な接点であるサイト内のレイアウト、フォント、画像、ボタン、フォームなど全てのデザインパーツは、違和感がなくスムーズな操作感であることが求められます。
Process
緻密な制作プロセスの中に
プロジェクト成功の鍵があります
Step1
UNDERSTAND
理解
ユーザーの課題とビジネスのゴールを理解
- ユーザー調査
- マーケット調査
- 競合調査
Step2
Emphasize
共感
デザインを受け取る人たちへの共感を理解する
- コンセプト
- ユーザーストーリー
- ユーザーイメージ
Step3
PLANNING
設計
解決策を絞り込み、アイデアを形にします
- アイデア
- スケッチ
- ワイヤーフレーム
Step4
PROTOPYPE
プロトタイプ
UIやコンテンツ構成、操作性を検討します
- ユーザーフロー
- プロトタイプ
- モックアップ
Step5
TEST
テスト
デザインや操作性を洗練させる段階です
- ユーザビリティ
- アクセシビリティ
- 精緻化
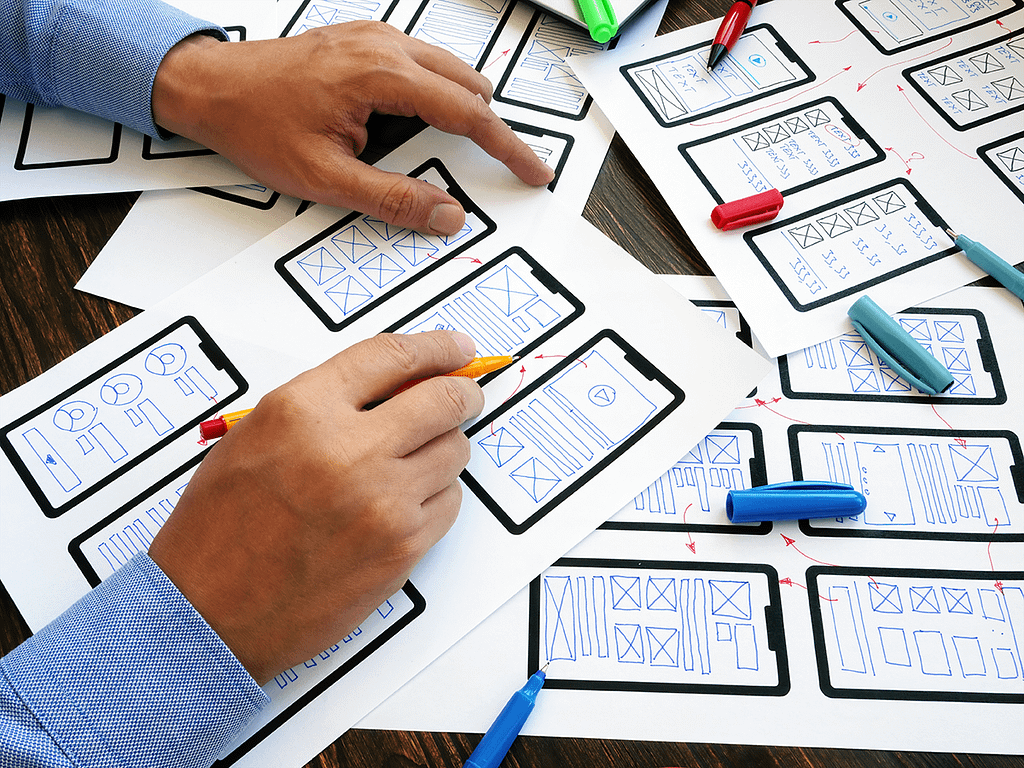
Paper Prototype
ペーパープロトタイプで
UI・UXデザインを視覚化します

ペーパープロトタイプとは、「ウェブサイトやアプリのラフ画を紙とペンで起こす作業」になります。プロトタイプとは、アプリやソフトウェア、Webサイトなどの開発を始める前に、どのように動作するのか?どんな機能があるのか?などUX/UIのシミュレーションをするための試作品です。Figmaに取り組む前に、全体像をペーパープロトタイプへ落としておくことで、スムーズに作業が進みます。どんなサービスがユーザーにとって使いやすいか検討したり、チームでディスカッションしたりする際に、現場では大変重宝されます。
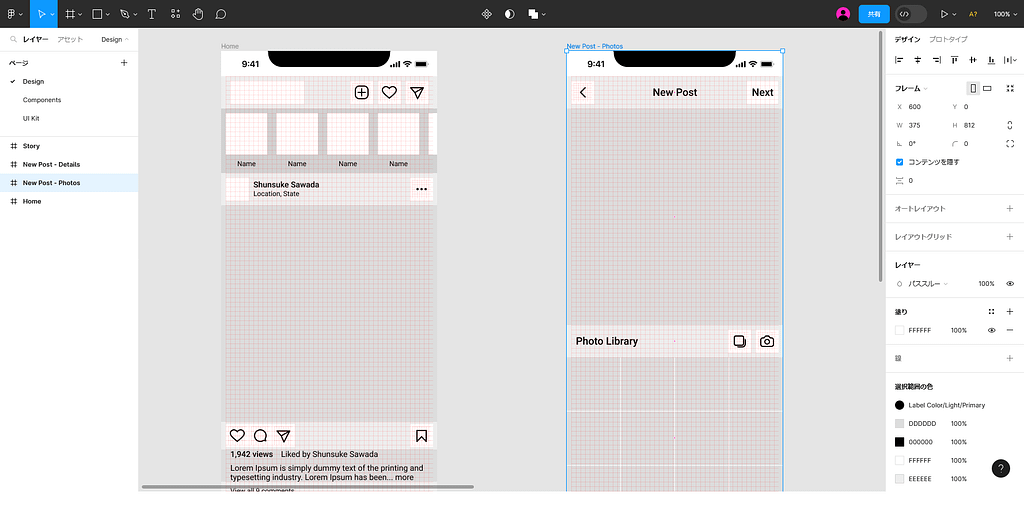
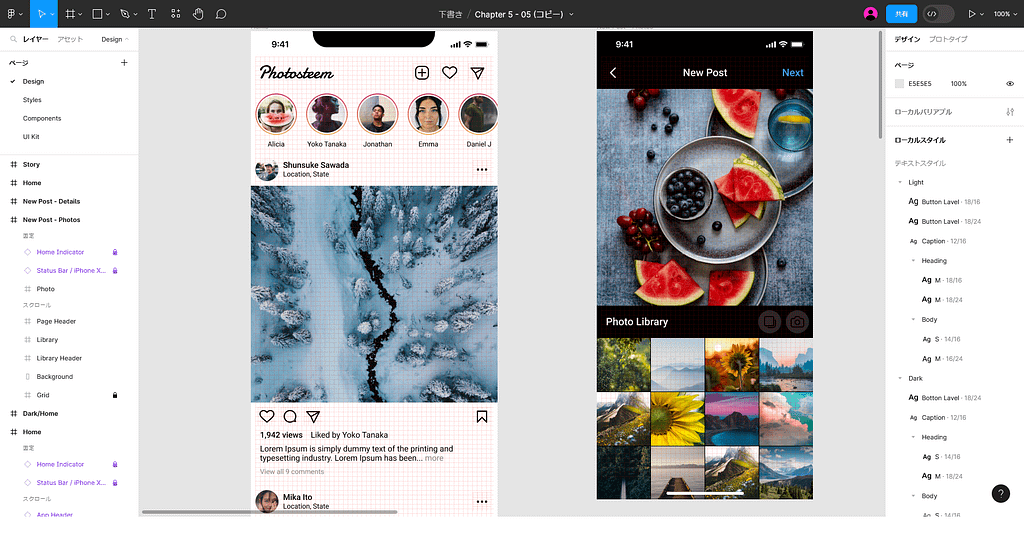
Wire Frame & Design
UIの操作感やUXの体験感覚を
Figmaで確認します

Figmaでは、ホームページやアプリケーションなどのワイヤーフレーム(ページのレイアウトを設計した図)を作成しますす。 また、ホームページのプロトタイプ(試作品)やグラフィックデザイン、SNS投稿用の画像などの作成をします。
- ワイヤーフレームの作成
- プロトタイプの作成
- プレゼン資料の作成
- グラフィックデザインの作成